Demo
Enter a name and pick a color and watch the video adapt.
Reactive to data
Connect the video to an API or a form - the video will update immediately once the data changes - simply update a React prop!
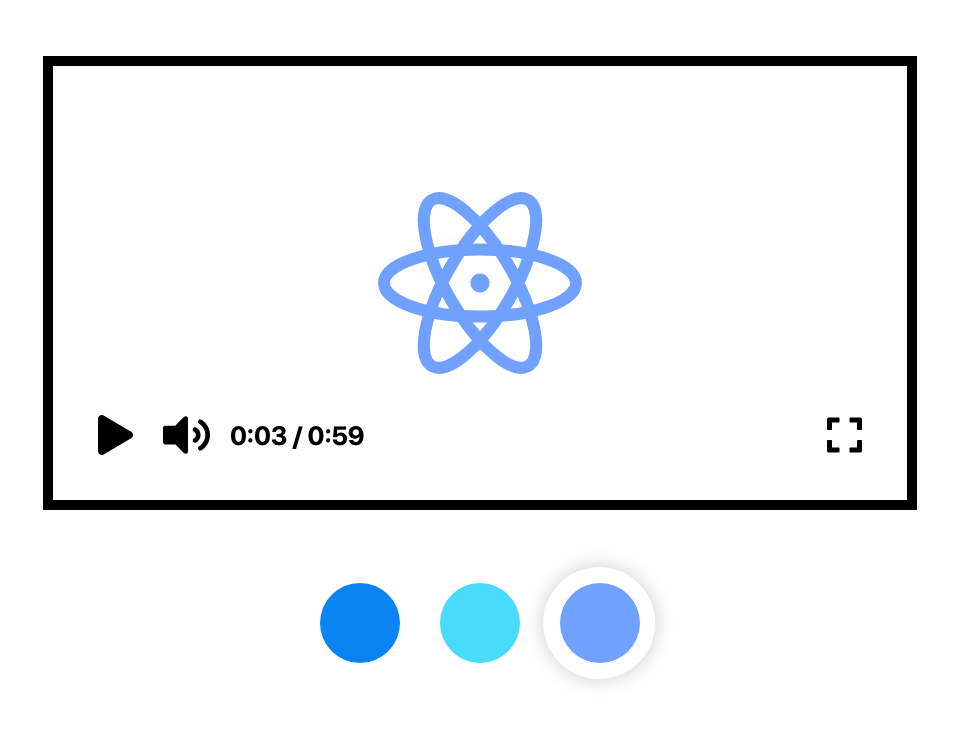
Extremely customizable
The Remotion Player is inspired by the browsers native <video> tag. Get started by adding the controls prop, or build your own UI using our flexible APIs.
Turn it into real videos
Connect to the Remotion server-side rendering APIs to turn the preview into real videos. We have support for audio and various codecs, and allow rendering in Node.JS or serverless (coming soon).
Build video apps
Use our suite of tools to build apps that lets others create videos.
Remotion
Write videos in React
- Use the Web to create graphics
- Consume user input and APIs
- Render real MP4 videos
YOU ARE HERE
Remotion Player
Embeddable interactive videos
- Preview videos in the browser
- React to user input
- Customize look and behavior